ランダム・ページ・ボタン 全ページ取り付け

前回、ランダムにAvocadoMix内のページを表示するphpプログラムを作った際に、トップ・ページにだけそのプログラムを実行させるボタンを作りました。ところが、「トップ・ページだけにしかそのボタンが無いと、いちいち戻らなければならないので使いにくい。全ページに付けた方がいいのではないか」というご指摘をいただきました。確かにそのとおりです。
そこで、今回は全ページのヘッダー部分にその機能を取り付けましたのでご紹介します。

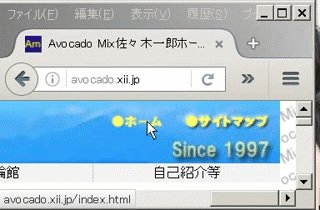
前回のトップページはこうなっていました。トップページのコンテンツ部分にとりあえず画像を貼り付けてphpプログラムへのリンクを貼っていただけです。間に合わせ感が半端ないですね。

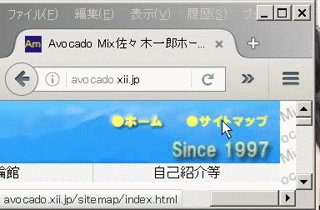
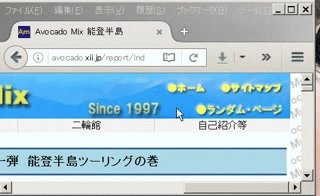
元々ヘッダーロゴの右上部分には、ホームへ戻るボタンとサイトマップを表示するボタンをこのようにマウスが乗るとボタンがへこむように作ってありました。今回もこのようなしくみにしようというわけです。
ヘッダーロゴの修整

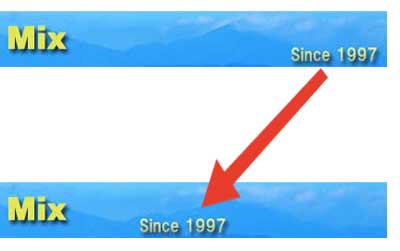
元のへーダー・ロゴ画像です。

この右下のSince1977という文字を左にずらして、その空いたところにランダム・ページのボタンを表示することにします。
Adobe Photoshop CS5で加工しました。画像を作った際のPhotoshopファイルを保存してあったので、この文字のレイヤーを左にずらし、png形式で保存するだけの簡単な作業です。
ちなみにこれはid=headerと名付けたdivisionの背景画像として表示しています。

新しいヘッダーロゴができました。
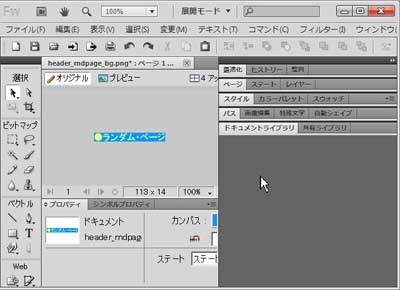
ボタン画像の制作

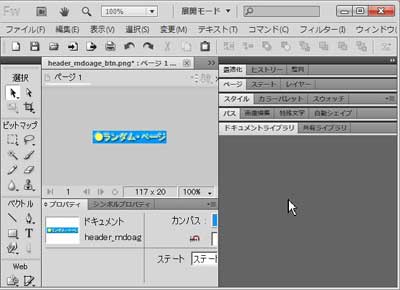
次に、Adobe Fireworks CS5でランダム・ページのボタンを作ります。まずは、文字が浮き出している画像を先に作ります。実際に使うのは背景が透明なpngファイルなのですが、文字の色がうすい黄色なので、見やすいように背景に色を付けて作業しています。

押すまえのボタン画像が出来ました。(背景は透明なのですが、見やすいように背景に色を付けています。)

そのまま続けて、こんどは文字の飛び出しをなくして、マウスが乗っかったときにボタンが押された画像を作ります。
文字が浮き出していると影ができますが、その分だけ画像が大きくなります。キャンバスを文字にフィットさせるときに、画像の大きさがかわってしまうと、動きがおかしなことになるので、先に大きな画像を作っておくために、この順に作業を進めた方が効率的なのです。

マウスが乗っかったときにボタンが押された画像ができました。(背景は透明なのですが、見やすいように背景に色を付けています。)
さて、これでボタンの画像ができましたから、これを動かすしくみを作って行きます。
html内の対応
まずは、htmlですが、ここにはマウスが乗る前の画像とリンク先URLを書いておきます。ボタン画像へのリンクはhtmlの位置によって三種類に変わります。
CSS:スタイルシート(Cascading Style Sheets)
AvocadoMixではCSSを細かなパーツに分けて、各ページの構成によって組み合わせを変えて読み込むようにしています。今回はそのうちのheader.css内に以下の記述を追加します。
このボタン画像を表示する位置を指定しておき、マウスが乗っかったときにはボタンが押された画像に差し替えるようにしています。
完成
全htmlファイル、header.css、header.phpをWebサーバーにFTPクライアント(実際にはFFFTP)を使って転送すると、作業完了です。
ぜひ、このボタンを押してみてください。

2016年11月14日 記