スタイルシート
前回の『角丸影付き』でCSS3のプロパティについて書きましたが、そもそもCSSとは何かという問い合わせがありました。そこで今回はこのページを題材にしてスタイルシートについて簡単に書きます。
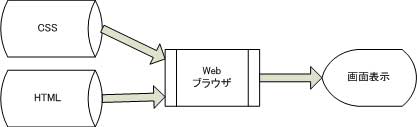
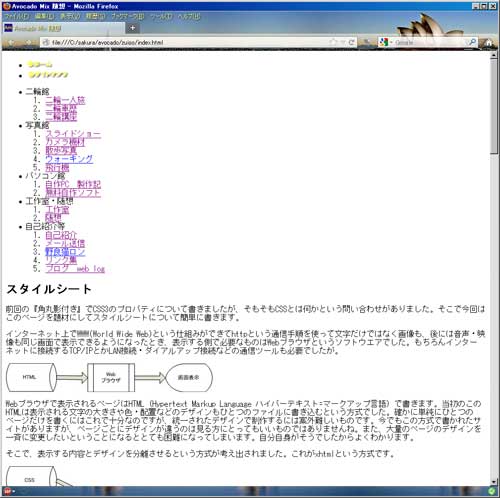
インターネット上でWWW(World Wide Web)という仕組みができ、httpという通信手順を使って文字だけではなく画像も、後には音声・映像も同じ画面で表示できるようになったとき、表示する側で必要なものはWebブラウザというソフトウエアでした。もちろんインターネットに接続するTCP/IPとかLAN接続・ダイアルアップ接続などの通信ツールも必要でしたが、これらは後にOS標準装備となりました。

Webブラウザで表示されるページはHTML(Hypertext Markup Language ハイパーテキスト=マークアップ言語)で書きます。当初のこのHTMLは表示される文字の大きさや色・配置などのデザインもひとつのファイルに書き込むという方式でした。確かに単純にひとつのページだけを書くにはこれで十分なのですが、統一されたデザインで制作するには案外難しいものです。今でもこの方式で書かれたサイトがありますが、ページごとにデザインが違うのは見る方にとってもいいものではありませんね。また、大量のページのデザインを一斉に変更したいということになるととても困難になってしまいます。自分自身がそうでしたからよくわかります。
そこで、表示する内容とデザインを分離させるという方式が考え出されました。これがxhtmlという方式です。

まず、サイトのレイアウトデザインとか、文字の大きさや色などを定義するCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)を書いておきます。一般的にはスタイルシートと呼ばれています。これにはページ内で一カ所しか使えないIdといくつもの要素で使えるクラスを書くことができます。
この方式ではhtmlの方には配置とか色・大きさなどのデザイン要素を書いてはいけません。
と、これ以上詳しい解説をここで書いても意味がないので、それは他のサイトにおまかせし、ここではより具体的な説明にしようと思います。
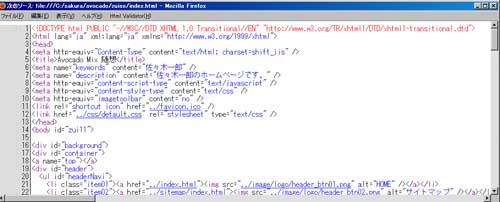
まずは今お使いのブラウザでこのページのソースを表示してみてください。

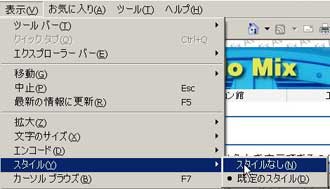
方法はブラウザによって多少違いますが、Firefoxの場合はページ上で右クリックして出るメニューから「このページのソースを表示」を選択します。
すると以下のようなhtmlのコードが表示されます。

これがこのページの制作にあたって書いている文です。具体的には「秀丸エディタ」で書いています。Windows付属のメモ帳では機能不足です。
次にスタイルシートを使わないでこのページを表示してみてください。これもブラウザによって多少違うのですが、InternetExplorerの場合とFirefoxの場合を下に示します。

InternetExplorerの場合

Firefoxの場合
すると以下のような表示になります。ずいぶんとシンプルですね。というか、かっこわるいです。デザイン性をすべて排除したものだからです。また、ブラウザによって表示が違って見えますが、これは各々初期設定が違うためです。

つまり、これにスタイルシートを適用させたのが通常表示される画面となっているのです。
このサイトではページによって使っているスタイルシートが多少違います。実際には15個のcssファイルがあり、最初に読み込むcssファイルからさらにいくつかのcssファイルを読み込んでページのデザインを構成しています。
このページのソースのヘッダー部には以下のように書いてあります。
<link href="../css/default.css" rel="stylesheet" type="text/css" />
つまり、ひとつ上のディレクトリに上がってcssというディレクトリに入り、その中のdefault.cssを読みなさいということですから、 http://avocado.xii.jp/css/default.css ですね。試しにクリックして表示してみてください。
以下のように表示されますね。これはさらに他のCSSを読み込むようにという意味です。細かくファイルを分けているのは、追加や変更のしやすさ、読み込み速度向上などを考慮したためです。
/*========================================
サイド・バー有り
========================================== */
@import "reset.css";
@import "structure.css";
@import "default_structure.css";
@import "header.css";
@import "footer.css";
@import "navigations.css";
@import "textdecorations.css";
たとえば、最後のものは、 http://avocado.xii.jp/css/textdecorations.cssということになります。実は前回の『角丸影付き』はこの中の話なんです。
なんだか、すべてさらけ出してしまって恥ずかしいのですが、誰でも簡単に解析できることですから、しょうがありません。
このようにして、他のサイトものぞいてみるとおもしろいですよ。
2013年4月2日 記