8.紺屋の白袴
先日、このサイトとは別のサイトでWebアプリの制作をしているときに、6年前に作ったプログラムを再評価することがありました。
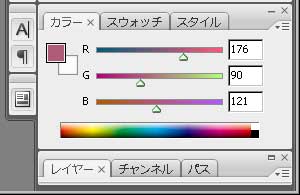
デザイン統一の為にヘッダーの画像の色に合わせて、ある部分の背景色を指定しようとしたのですが、Photoshopで画像からスポイトで色の抽出をすると、RGB各色のコードが10進数で表示されます。スタイル・シートでは10進数では指定できませんから、これを16進数に変換する必要があります。

Photoshopで写真画像のある一点から色を抽出したときのRGB各色のコード表示。
このように10進数表示される。
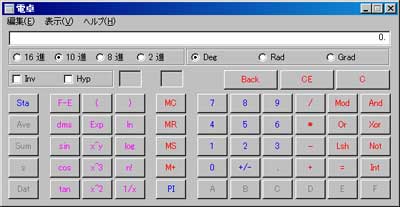
自作の変換ソフト『Nishin』(10進数2進数16進数変換)をインストールしていなかったので、Windowsにおまけで付いてくる電卓を使ってみました。

10進数で入力したら、16進数というラジオボタンを押さないと変換できない。さらに次の数を変換するには一度10進数のラジオボタンを押さないと10進数の入力ができない。
ところが、これが実に使いにくいのです。確かにいろいろな計算ができるようにはなっているのですが、10進数から16進数にいくつかの数を連続して変換作業をしようとすると面倒なのです。1個の数だけならそれでもいいのですが、RGB各色で最低3個は変換が必要ですし、写真の色は均一ではありませんから、抽出位置の違いにより、作成したCSSでテスト表示をして、色味が合わなければ何度も繰り返すことになります。
作成したスタイル・シート(部分)
div#menu {
height: 2em;
padding: 0.5em 0px 0px;
background: #b05a79; <-----------この部分が欲しかった。
border-bottom: 1px solid #333333;
font-size: 115%;
}
ここでやっと、数年前にダウンロードして使っていただいた方からの評価で、「Windowsの電卓よりも使いやすいです」というメールをいただいていたことを思い出しました。作ってから6年も経ってそれがわかるなんて・・・。しかも、自分のPCにインストールさえしていないなんて、情けないプログラマーです。企業の業務系では自分の作ったプログラムはテストラン以外は使うことは無く、たいていの場合は使ってはいけないので、それがくせになっていたのかもしれません。

『Nishin』(10進数2進数16進数変換)
10進数の欄に入力するだけで、16進数が自動的に表示される。
(二進数も同時に自動表示)
あらためて、このプログラムの制作を依頼してくれた友人の池田秀稔君に感謝します。
2013年3月3日 記